About me
I'm an engineering manager at Red Hat where my primary focus is on the development and support of the Red Hat Customer Portal. I love working with web components, design systems, frontend frameworks and developer tools and building performant, consistent and accessible applications.
In my spare time, I enjoy playing, coaching and watching baseball. I love listening to music of all kinds and I spend a fair amount of time playing my guitar. I also enjoy exploring the outdoors in North Carolina where I reside with my family.
Work
Currently, I'm an engineering manager at Red Hat where I spend my time leading the development team that works on the Red Hat Customer Portal, among other sites, delivering user experiences and growing and mentoring a team of developers.

Areas of focus
- Leading teams that build performant, search engine friendly and accessible web pages and single page applications
- Promoting and directing the use of web components to allow developers to focus on building applications while creating unified experiences for our users
- Using static site generators and GraphQL to create decoupled frontend experiences

PatternFly Elements
I'm the founder of PatternFly Elements, an open source set of web components, that we use to deliver the Red Hat Design System to Red Hat web properties.
PatternFly Elements can be used on any page or application and they can be themed to fit your site. This site uses the band, card and call-to-action components.


Red Hat Summit keynote addresses
Over the years at Red Hat, I've had the privilege of being a part of one of the keynote teams each year and I've even been lucky enough to be on stage in my first year.
Each year, Burr Sutter, a director of developer experience, gathers an incredible roster of technical leaders, developers and designers at Red Hat to deliver the vision for Red Hat's technology for the coming year. My role is to work with a team of designers and backend developers to create a web game to engage the audience and demonstrate our technology in action.
Games we've created

Enterprise Splash Platform
A Fruit Ninja inspired game built with Angular 2.

Scavenger Hunt
Inspired by the world maps from Super Mario 3, this game was built with Polymer and had players capture photos that were tested against an image recognition model to see if it was a match.

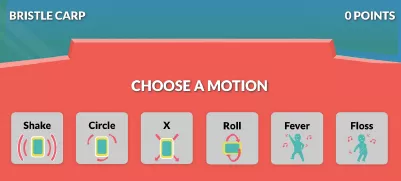
Dance Party
This game, built with Preact, used the accelerometer in a mobile device to capture dance moves performed by the player. Those moves were then tested against an AI model to determine if the player had "all the right moves."

Guess That Price
Inspired by The Price is Right, this game, built with React, showed images of items in the Red Hat Cool Stuff Store and the players had to use a drag and drop interface to guess the price of the items.

Ship Wars
Ship Wars, built with web components and React and inspired by the classic game Battleship, had players position their ships on a grid and then play against an AI bot in attempt to sink the enemy before they, themselves, were sunk.
Sharing
I've done some writing and some presentations over the years. Here's a small sampling.
Web Components and SEO
Whether you're building or consuming web components in your pages and apps, the way the components are built can really impact SEO.
More Resilient Web Components in Angular (or anywhere else) with MutationObserver
A real-world example of hardening your components against unknown contexts.
Web Components: The Constructor and PatternFly Elements
There's not a lot of documentation on what you should or should not do in the constructor() of a web component. Here we try to shed some light on the dos and don'ts and we also show the benefits of building web components by extending our PatternFly Elements base class PFElement.
Building Progressive Web Apps
In this session we'll take an existing web app and transform it into a progressive web app. We'll learn how to make the web app installable, how to make it work offline and finally we'll learn how to add push notifications to re-engage our users.